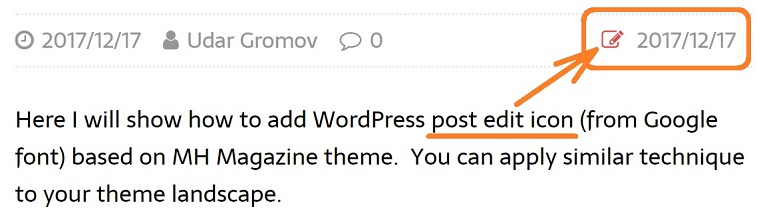
Here I will show how to add WordPress post edit icon (from Google font) based on MH Magazine theme. You can apply similar technique to your theme landscape. The main reason to have this icon next to each post is to save time first opening the article, and then using standard “Edit Post” link from WP Admin bar.
Many ears ago in my previous theme I added an “Edit” link at the top of the post with this simple line of code in “loop.php” file:
echo '<div>'; edit_post_link(__("Edit", "magazine-basic")); echo ' </div>';
|
This link will show up only for users who have the right to edit the site content, and all the logic is already included inside function edit_post_link().

This time I want to output the same post edit link, but with Google icon if possible. First, I need to know the code for Google edit icon. Search Internet for “Google icon font” (http://fontawesome.io/icons/).
Looks like I can use either one of these 2 icons: fa-pencil or fa-pencil-square-o.
Here is the code I would have to use:
<i class="fa fa-pencil" aria-hidden="true"></i> <i class="fa fa-pencil-square-o" aria-hidden="true"></i> |
Now I need to decide where exactly this icon to appear. I already added custom Date Modified and it has attribute “float: right“. I will place it immediately before my custom Date Modified. That way I will achieve two things:
(01) edit icon will indicate by itself that date after it is a post modified date; and
(02) if visitor do not need to see the edit icon, spaces around it will not distort the position of date modified.
 |
 |
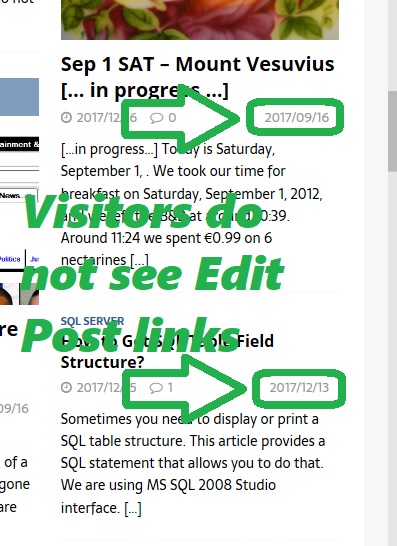
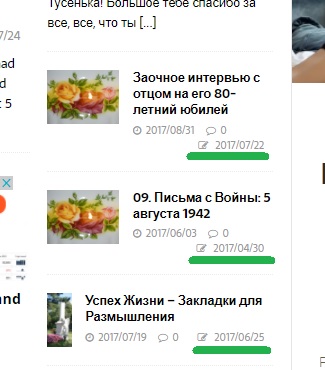
| Visitors can only see date modified | Editors and Admins can see both date modified and post edit link icon. |
Here is how I implemented this customization.
Earlier, to add new meta information (Date Modified) I’ve copied function mh_magazine_post_meta() to my child theme and modified it. Now I will simply add a line of code to output the post edit link:
echo ' <span style="float: right; white-space: nowrap;" class="entry-meta-date updated">';
echo edit_post_link(__(' <i class="fa fa-pencil-square-o" aria-hidden="true"></i> '));
echo get_the_modified_date();
echo '</span> <span style="clear: right; display: table;"></span>' . "\n";
|
Please note a space before <i and after </i>. These two spaces will separate the link icon from other META data on the left and from Date Modified on the right. Perfect!
[2017-12-17 SU] After I already completed the article, I realized that visitors do not need to see the date modified. Only Editors and up need that information. Here is a slight modification in code above to display both post edit icon and date modified only for Editors and Admins:
echo ' <span style="float: right; white-space: nowrap;" class="entry-meta-date updated">';
echo edit_post_link(__('<i class="fa fa-pencil-square-o" aria-hidden="true"></i> '),
$before = ' ', $after = get_the_modified_date());
echo '</span> <span style="clear: right; display: table;"></span>' . "\n";
|





Be the first to comment