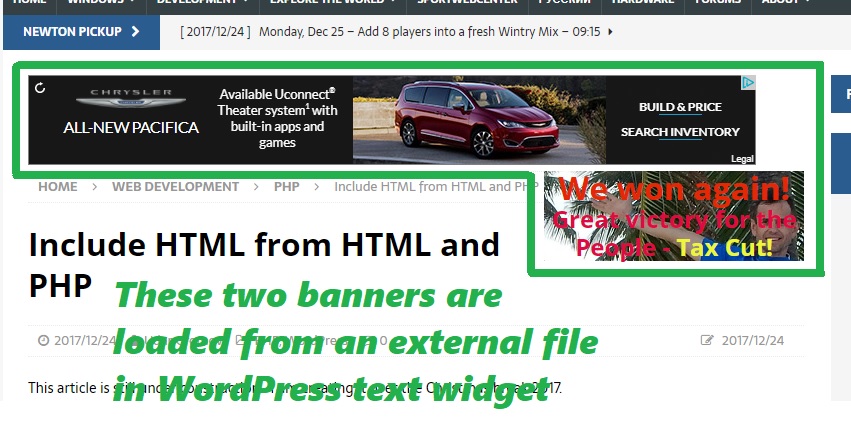
Just before I forget, this article is about 2 great ways to load (include) HTML file from another HTML or from PHP. Among other things I will show how to load HTLM file from WordPress text widget.
Problem – Why would you need to load an HTML text file in WordPress?
Say, you need to load a complex banner or several objects from several places in your code. In that case, you would want to maintain all that complexity in one file outside of your WordPress itself. I used this load HTML from HTML technique inside a Text widget to load 2 banners – one AD banner from Google and the other to load my internal site banner to announce a new featured article. I could’ve loaded everything directly in a text widget, but that wold lead to duplication. I also needed to load the same HTML content from PHP code from functions.php. To do all that, I offer you this approach below.
Include HTML from PHP is easy:
function w3_add_banner() {
include($_SERVER['DOCUMENT_ROOT']."/wp-content/themes/yourTheme/file.html");
}
|
This way you a loading and “executing” loaded HTML content from the file all at the same time. No ECHO is needed.
`
To include HTML from HTML without using <OBJECT> or <EMBED> I had to use a small JS library from W3 (https://www.w3schools.com/lib/w3.js):
<script src="/wp-content/themes/yourTheme/your.js"></script>
<div w3-include-html="/wp-content/themes/yourTheme/file.html"></div>
<script> w3IncludeHTML(); </script>
<!-- <div w3-include-html="/wp-content/themes/youtTheme/file.html"></div> -->
|
In the four lines above,
– first one loads the library from W3 that you can copy to your drive,
– the second loads the <DIV> with a custom attribute w3-include-html,
– third line calls the custom function w3IncludeHTML() to read and load your HTML file line-by-line,
– and the fourth is just a comment. I need this line to preserve, copy and paste <DIV> element.
Note: Every time I go to edit this code in WordPress –> Customize –> Widgets, <DIV> element in the second line get stripped of its custom property w3-include-html. Most likely reason is that WordPress doesn’t recognize the property and is designed to remove all that seems a misspell. But I will allow me to copy, paste and save it gain from commented line four.
Why not use <OBJECT> or <EMBED> ?
You can load HTML from HTML using <OBJECT> or <EMBED>. And it works. The only problem is that you need to specify the dimensions of your <OBJECT> or <EMBED> and they could be different on different screen resolutions. And you do not want intrusive scroll bars to appear on some resolutions and obscure portions of your content.
[RE: this article written over the Christmas break 2017]






Be the first to comment