 How to add Code style and more into Style drop down box inside WordPress editor?
How to add Code style and more into Style drop down box inside WordPress editor?
If you don’t mind one more plug-in – download and install TinyMCE Advanced Plug-in.
According to my tests, this plug-in works on WordPress 3.0.1. This plug-in allows you to customize your buttons in your WordPress editor and add a number of new features:
– Complete control of your buttons in WordPress editor;
– GUI for tables operations;
– Insert an image from outside through a URL;
– Fixes IE spell check problem for 64-bit browser;
– GUI dialog box to edit CSS element style;
– Font drop-down box;
– Font size drop-down box;
– Font color and Background color;
– GUI for horizontal lines with multiple options
– Has an option to preserve a non-blank spaces and lines (Note: I didn’t test this feature yet)
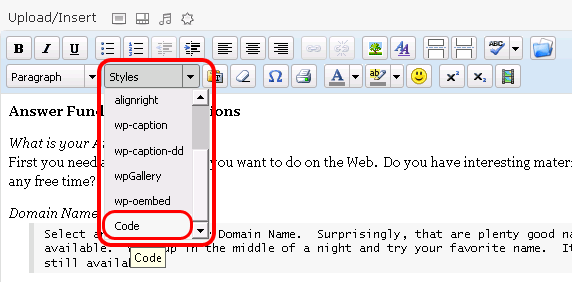
The killer feature for me was a new Styles drop-down box. You define you own custom styles in tadv-mce.css and they appear in Styles drop down box. That saves time, especially if you are using a limited number of styles over and over again.

And all this is done using one configuration page, where you drag and drop and move icons around to keep only the ones that you use.
Reference:
How To Add Custom Styles To The WordPress Editor Drop-down
http://www.webcitizenmag.com/2010/05/22/how-to-add-your-own-styles-to-the-wordpress-editor-dropdown/
I didn’t look into how they make it to work. It means that I did not have to. It just works.
Problems with Latest Version
Last version of TinyMCE Advanced, where style are reliably working was 3.2.7.
As of 2012-04-10 TU the latest version of TinyMCE Advanced is 3.4.5.1.
With newer versions, you have to place your custom styles into file editor-style.css into the root of your theme. This works in Firefox, but with IE8 and IE9 this works only one time immediately after clearing cache.
| You do not see your styles in IE8 and IE9 |
You can see them once after clearing |
 |
 |
If your Theme doesn’t support custom styles, you need to add this line of code at the end of your theme functions.php file:
add_editor_style('editor-style.css?' . time());
I will continue to look for a solution of this problem for IE8 and IE9.



Be the first to comment