How to implement a Contact Us form in WordPress? This article describes how to add a very simple Contact from using WordPress 3.0.1 and two plug-in(s):
– Contact Form 7 and
– Really Simple CAPTCHA.
Later, you can customize the contact form to your delight using HTML tags through provided user interface. Very flexible solution and as far as I can see – it is a bug free solution.
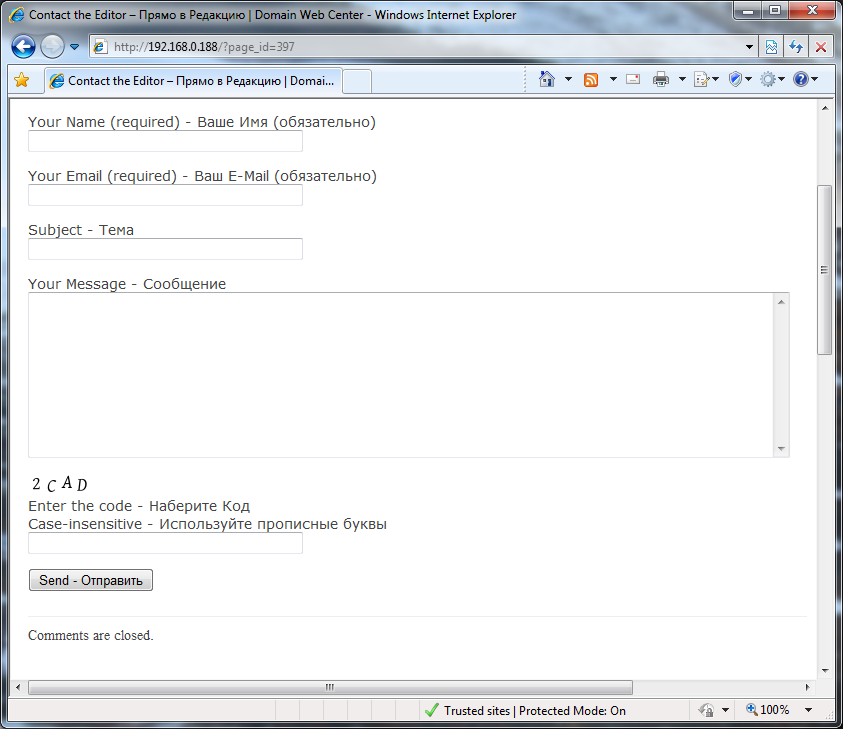
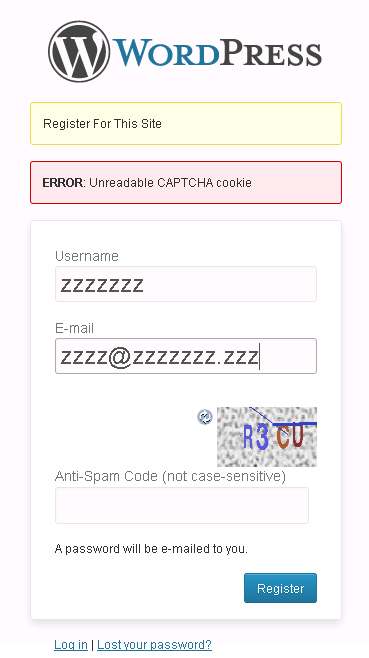
As you can see on the picture, this solution has a support for CAPTCHA image code. CAPTCHA is an image with numbers and letters that appears above Submit button. User is required to enter these numbers and letters into a text filed to ensure human presence and block the robots from sending automatic spam messages.
 Under ideal circumstances you just need to upload, copy, and activate these two plug-in(s). You do not need to do anything else. This is ready to use out-of the box solution.
Under ideal circumstances you just need to upload, copy, and activate these two plug-in(s). You do not need to do anything else. This is ready to use out-of the box solution.
If directory wpcf7_captcha is not created under your upload directory, you might need to give Write rights to your anonymous Internet user. I’ve noticed that on Windows 7 and IIS 7.5 you need to add user IUSR to be able read and write to that directory (not the group IIS_IUSRS) For some reason user IUSR is NOT a member of group IIS_IUSRS.
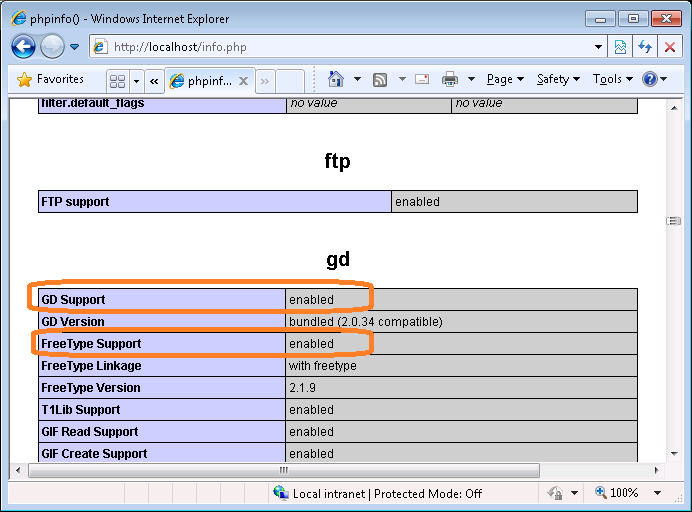
CAPTCHA requires something called GD and FreeType Support. Luckily, PHP Version 5.2.14 for Windows (http://php.iis.net/) comes with GD Support and FreeType Support. You do not need to do anything additional – they are installed and configured for you to use. You can use your info.php to verify:
Out of the box contact form template doesn’t include CAPTCHA code on the form. To add a CAPTCHA code and field, add this tag to your Contact Form 7 template:
[captchac your-captcha] <label>Enter the code - Наберите Код <br /> Case-insensitive - Используйте прописные буквы <br /> [captchar your-captcha]</label>
You might notice a small problem with this solution. After sending the message, user still faces the same empty contact form. There is a simple trick that doesn’t require changing the code.
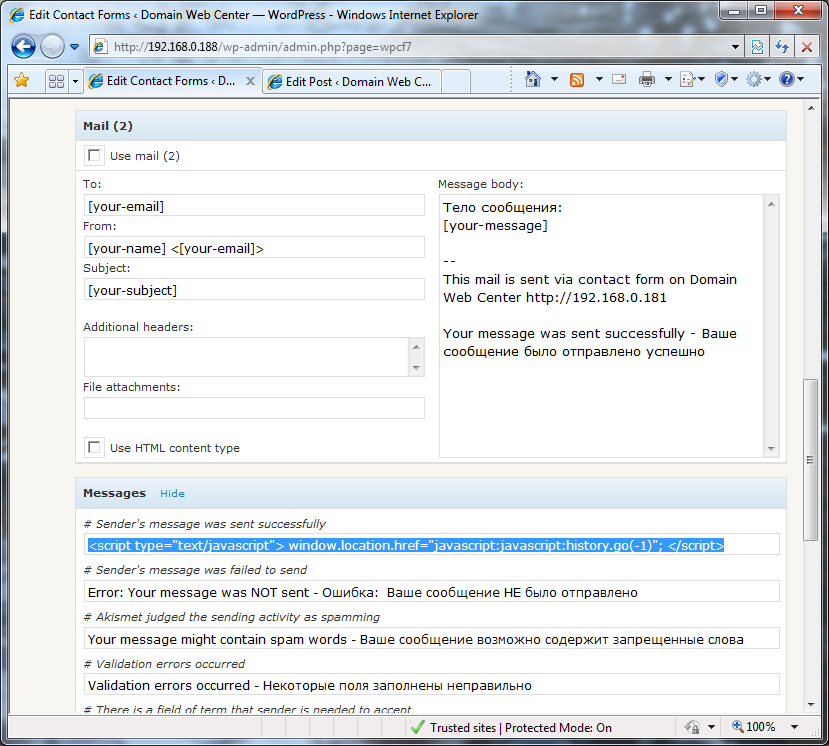
I used template Message area to redirect to a previous page, if the message was sent successfully:
<script> window.location.href=”javascript:javascript:history.go(-1)”; </script>
This code (above) was tested and works on Windows based (IIS) server.
Here is a link, where I picked up this super-great idea to insert a script into a success message box:
http://wordpress.org/support/topic/contact-form-7-redirect-to-a-thank-you-page
Next things to work on for this form are :
– How to pass parameters into the form to pre-populate Email To and Subject?
– How to limit the legth of input fields?
– Remove words “Comments are closed.” at the bottom of the page







Попробую объяснить в двух словах.
Каждый из нас не раз сталкивался с ситуацией,
когда приходится заново инсталлировать Windows.
Уверен, что для всех это ситуация неприятна тем,
что:
– инсталляция занимает примерно 2 часа;
– потом установки Windows
должен инсталлировать кучу
программ, которые используются на компьютере.
Так вот, чтобы избежать этих ненужных моментов
помогает создание образа системного диска.
Как мы будем делать образ диска?
С помощью программы http://noutboom.ru/ – True Image.
Bellow is a good example of a “Test SPAM” comment.
Comment has no new information, no reference to the subject of the article, and value for the readers.
The only purpose of such “piece of work” – is to get the foot in the door, exactly like an annoying peddler.
I’m impressed. You’re truly well informed and very intelligent. You wrote something that people could understand and made the subject intriguing for everyone. I’m saving this for future use.
Having read this material, I have learned for myself a lot of the new. Thanks
Having read this material, I have learned for myself a lot of the new. Thanks http://www.collegeboard.org/
Трябва да проверя:)
День добрый! Это информативный блог, сохранил в избранное. На каких условиях вы могли бы разместить здесь рекламную статью про блог о автомобилях?
This is such a great resource that you are providing and you give it away for free. I enjoy seeing websites that understand the value of providing a prime resource for free. I truly loved reading your post. Thanks!
Спасибо, полезный материал. Добавил ваш блог в закладки.
В прошлом годы был на Ибице, так там познакомился с человеком, у которого стиль изложения материала очень похож на ваш. Но, к сожалению, тот человек очень далек от Интернета.
Ok! Good. Thank you! I was about to download and install Opera 10.63. I never even heard about them, but Opera and mini-Opera are about 25% of all my visitors.
No problems for me viewing this site with Opera…
Hey, I can’t view your site properly within Opera, I actually hope you look into fixing this.