Let’s consider this example, where HTML page has a TEXTAREA and an INBOX. When user types inside TextArea, Inbox should show the length of TextArea string.
<script type="text/javascript">
function TTLength(objTT){
var tt= document.getElementById('TXT1');
tt.value = objTT.value.length;
}
</script>
<textarea onKeyDown="TTLength(this);" onKeyUp="TTLength(this);" rows="10">
This Text Area Contains a string With Newline Characters
</textarea>
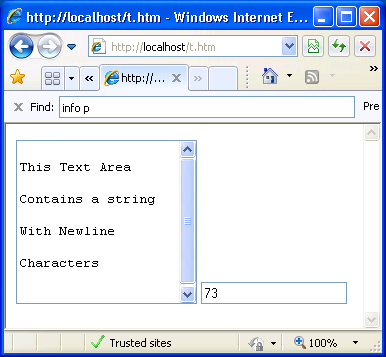
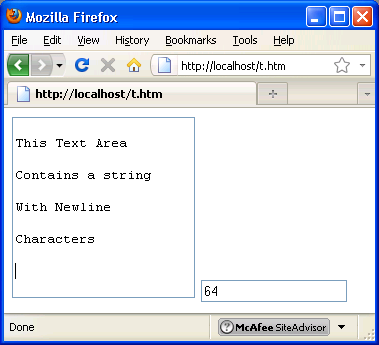
<input type="text" id="TXT1" value="TT Length"/>Let’s see how this page behaves in IE8 and in Firefox 3.6.11.
| IE8 | Firefox |
|---|---|
 |
 |
As you can see that IE and FF return two different values for the length of an identical string in TextArea and that could be a serious problem, if you are trying to validate the string length before updating the database.
It appears that IE counts all characters in a string, and Firefox ignores newline characters. That explains the difference in the result. Now, how do we fix that?
My only solution at this point is to add a server-side validation in addition to JavaScript to prevent ugly SQL errors on update.





In my case i use (client side) solution of couting New Lines,
http://blog.sarathonline.com/2009/09/javascript-maxlength-for-textarea-with.html
(FRENCH) javascript textarea string .length diffère entre firefox, chrome et internet explorer
http://dotclear.placeoweb.com/post/javascript-textarea-string.length-diff%C3%A8re-entre-firefox-chrome-et-internet-explorer
Useful blog website, keep me personally through searching it, I am seriously interested to find out another recommendation of it.
Прямая связь с редакцией: http://www.domainwebcenter.com/?page_id=449
Меню:
About –> To the Editor – Прямая Связь
Use menu option
About –> To the Editor – Прямая Связь
Пишу тут раз обратной связи не нашла. У меня иногда пишет ошибку вот тут http://www.domainwebcenter.com Ошибка 403 «Доступ запрещен»
Что мне делать ? я иногда статьи у вас беру для своей газеты.
Спасибо! Буду теперь заходить на этот блог каждый день!Интересные посты – это ваш стиль безусловно!