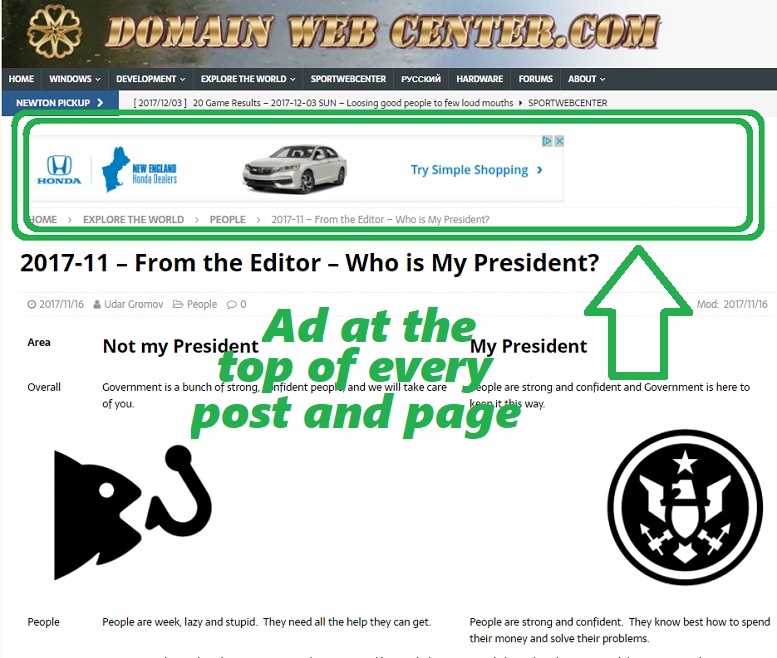
How can you find a place in your WordPress theme where to insert a header AD banner just before post content begins? This article will help you with that. Although, example below is based on MH Magazine theme, you can apply the same principles to your theme and implement a solution.
In MH Magazine theme you can insert a wide banner on home page using widget area Home 1. But what about all posts and pages? I need to insert a banner on top every post, page and category archive page.
First place to start looking is “header.php”. I’ve checked header.php and realized that I cannot simply inject my code there. That is too early in the page loading cycle.
However, some themes begin loading main site content already in header.php. If that is the case with your theme, use a helpful example at the end of this post. Based on my older Magazine Basic theme, I am showing how to add AD directly in header.php file.
Decide WHERE your AD banner to appear

Where do you want to insert a new AD banner? I want to insert it at the top of every post, page and category/archive list just like it already displayed on my home page.
WHERE to insert the code
This section is the most involved. File names for your theme will be different, but the search process for a place where to insert the code will be similar.
If you are not already modifying your theme files loop.php or content.php in your child theme, open your main (parent) theme folder (not your child theme folder) and search for files with names like loop, content, single. In my theme the fitting name was “content-single.php“:
<?php /* Default template for displaying post content */
$mh_magazine_options = mh_magazine_theme_options(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header clearfix"><?php
the_title('<h1 class="entry-title">', '</h1>');
mh_post_header(); ?>
</header>
<?php dynamic_sidebar('mh-posts-1'); ?>
<div class="entry-content clearfix"><?php
mh_post_content_top();
the_content();
mh_post_content_bottom(); ?>
</div><?php
if ($mh_magazine_options['tags'] === 'enable') {
the_tags('<div class="entry-tags clearfix"><i class="fa fa-tag"></i><ul><li>','</li><li>','</li></ul></div>');
}
dynamic_sidebar('mh-posts-2'); ?>
</article>
|
It appears that most logical place to analyze next would be either function mh_post_header() or function mh_post_content_top() .
Where would I find code for these two functions?
In my theme almost, everything useful I keep finding in folder themes/myTheme/includes/. Usually I look inside file “mh-custom-functions.php” file.
I search for a string “mh_post_header” inside file “mh-custom-functions.php” and find 2 instances:
| /***** Subheading on Posts *****/ function mh_magazine_subheading() { . . . } add_action(‘mh_post_header’, ‘mh_magazine_subheading’); |
/***** Post Meta *****/ function mh_magazine_post_meta() { . . . } add_action(‘mh_post_header’, ‘mh_magazine_post_meta’); |
| This anchor outputs post subheadings. | This anchor outputs meta information (date, comments count). |
I can use the same “add_action” technique to anchor my code for a new AD banner. However, there are two problems with this approach:
—-> AD will appears below post title. But I want to guarantee that my AD appears above post, title, subtitle and meta information, as a true header banner.
—-> This works only for posts, and not for pages and not for categories/archives.
Let’s keep searching.
Wait a second. In my theme, the very first visible element related to a given post are breadcrumbs. I need to find where my theme outputs this information.
In main (parent) theme functions.php I am finding these lines:
/***** Include additional files *****/
require_once('includes/mh-breadcrumb.php');
|
Let’s look inside this file:
| function mh_magazine_breadcrumb() { . . . whatever . . . } add_action(‘mh_before_post_content’, ‘mh_magazine_breadcrumb’); add_action(‘mh_before_page_content’, ‘mh_magazine_breadcrumb’); |
Wow! That is exactly what I need. Code above outputs breadcrumbs before post and page content! I can use mh_before_post_content anchor and simply insert my code with “add_action” inside my child functions.php file.
WHAT to insert
My theme had an anchor to insert whatever you need before page content and before post content. Your theme might have a similar anchor with a slightly different name. Open your functions.php and add this code anywhere before closing PHP tag that looks like this:
?>
| function your_ad_banner() { echo ‘<script async . . YOUR SCRIPT . . ; </script>’; }add_action(‘mh_before_post_content’, ‘your_ad_banner’); add_action(‘mh_before_page_content’,’your_ad_banner’); |
To test, view a single post, single page and a single category (archive). I did not analyze why, but somehow in my theme this code (above) took care of all three scenarios.
Interesting to hear what was your search process.
Magazine Basic example
Some themes begin to load main page content in header.php. If that is the case, you can add your banner in one simple step.
Copy your parent header.php to your child theme and add code similar to code below to the very bottom of this new header.php file:
| <!– end header –>
<div id=”mainwrapper”> <?php /* Output your AD banner here */ |
In this example, you simply call an external text file “banner777x111.php” with a text script in it. You can just cut and paste the script from you AD provider exactly as is without any additional formatting or quotation marks. Two BR tags were added to provide a better separation between the AD and the actual page content.





Be the first to comment