
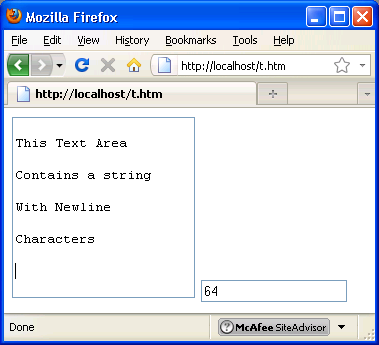
Grow TextArea Height Along with User Input
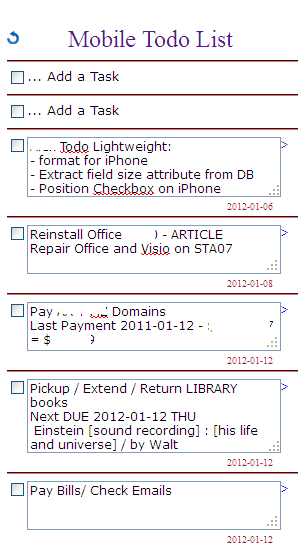
There are situations, when you do not want to have scroll bars inside a TextArea. Main reason not to have scroll bars inside TextArea is to make your pages more mobile-friendly. For example on iPhone Safari scroll bar inside TextArea will not even show up. Another reason not to have scroll […]